Wie benutze ich die Internet-Seite?
Wenn Sie
- unsere Internet-Adresse eingeben oder
- hier klicken www.blauesgut.de oder
- auf unser Logo klicken,
dann kommt die Start-Seite.

Wir erklären Ihnen jetzt die Start-Seite.
Oben steht das Logo vom Umwelt-Ministerium.
Wenn Sie auf das Logo klicken,
kommen Sie zu einer neuen Internet-Seite.
Das ist die Internet-Seite vom Umwelt-Ministerium.
Sie sind dann nicht mehr auf der Internet-Seite Blaues Gut.
Egal auf welcher Internet-Seite von Blaues Gut Sie sind,
das Logo vom Umwelt-Ministerium ist immer da.
Wenn Sie darauf klicken,
dann kommen Sie immer zur Seite vom Umwelt-Ministerium.
Warum gibt es auf der Seite Blaues Gut
das Logo vom Umwelt-Ministerium?
Der Grund ist:
Das Umwelt-Ministerium ist zuständig für die Internet-Seite Blaues Gut.

Hier steht das Logo von Blaues Gut.
Wenn Sie darauf klicken,
kommen Sie wieder zurück zur Start-Seite.
Egal auf welcher Internet-Seite von Blaues Gut Sie sind,
das Logo ist immer da.
Wenn Sie darauf klicken,
dann kommen Sie immer zur Start-Seite zurück.

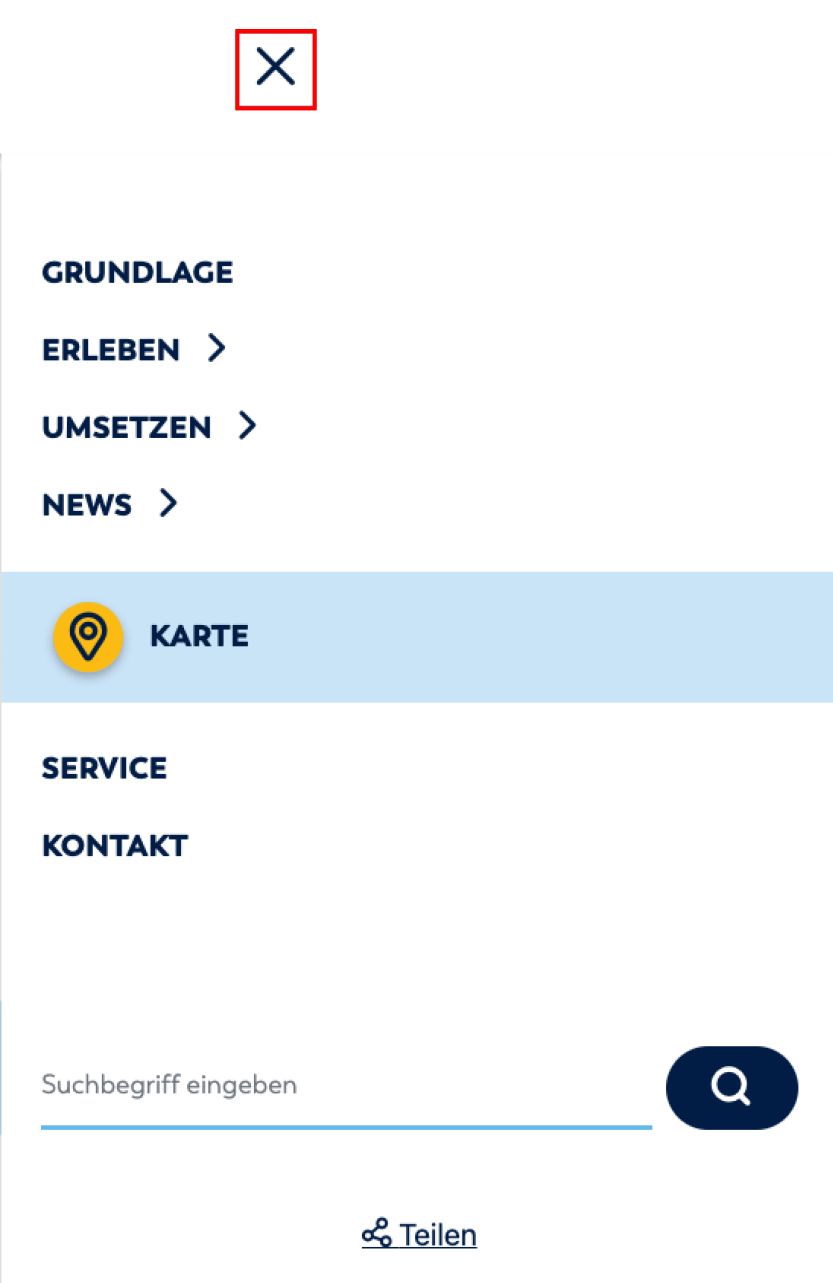
Jetzt kommt das Menü.
Das Menü ist das Inhalts-Verzeichnis einer Internet-Seite.
Klicken Sie auf die Striche.
Dann öffnet sich das Menü.
Klicken Sie auf das X schließt sich das Menü.

Da stehen jetzt verschiedene Wörter.
Das sind die Themen der Internet-Seite.
Sie können jedes Wort anklicken.
Dann bekommen Sie Informationen
zu dem Thema.
Da steht:
- Grundlage
- Erleben
- Umsetzen
- Karte
- Service
- Blog
- News
- Kontakt
Dann kommt die Suche.
Schreiben Sie ein Wort auf die Linie.
Drücken Sie die Enter-Taste oder
klicken Sie auf den blauen Button mit der Lupe.
Dann sehen Sie alle Informationen zu dem Wort.
Sie möchten das Menü wieder schließen?
Dann klicken Sie auf das Kreuz.

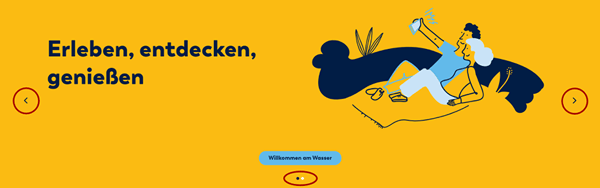
Der Hintergrund ist jetzt gelb.
Hier stehen Bilder und Texte.
Sie können verschiedenen Zeichen anklicken: > < oder . .
Dann sehen Sie immer andere Bilder und Texte.
Unter jedem Bild gibt es einen Button.
Auf dem Button steht ein Thema.

Wenn Sie den Button anklicken,
dann bekommen Sie mehr Informationen zu dem Thema.
Wenn Sie auf der Seite nach unten gehen,
dann wechselt die Farbe vom Hintergrund.
Der Hintergrund ist jetzt blau.
Hier stehen Informationen zu Blaues Gut.

Gehen Sie auf der Seite weiter nach unten.
Dann wechselt die Farbe vom Hintergrund wieder.
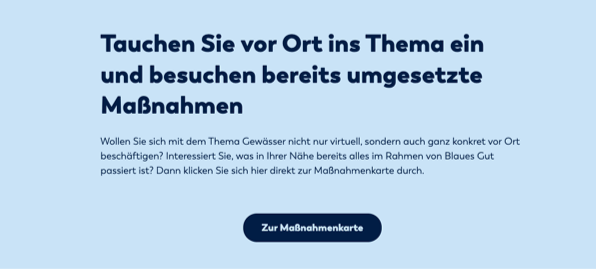
Der Hintergrund ist jetzt hellblau.
Hier gibt es wieder einen Button
Klicken Sie auf den Button,
dann kommen Sie zu einer Karte von Baden-Württemberg.
Da finden Sie Maßnahmen,
die es schon gibt.

Gehen Sie auf der Seite weiter nach unten.
Der Hintergrund ist jetzt gelb.
Erst sehen Sie Text
und dann einen Button.
Hier geht es um ein wichtiges Gesetz:
Die Wasser-Rahmen-Richtlinie.
Wenn Sie den Button anklicken,
dann bekommen Sie mehr Informationen.

Als nächstes ist die Farbe vom Hintergrund weiß.
Hier stehen neue Informationen zum Projekt.
Sie sehen mehrere Fotos und Texte.
Sie können
- jedes Foto
- und jeden Text anklicken.
Dann bekommen Sie mehr Informationen.

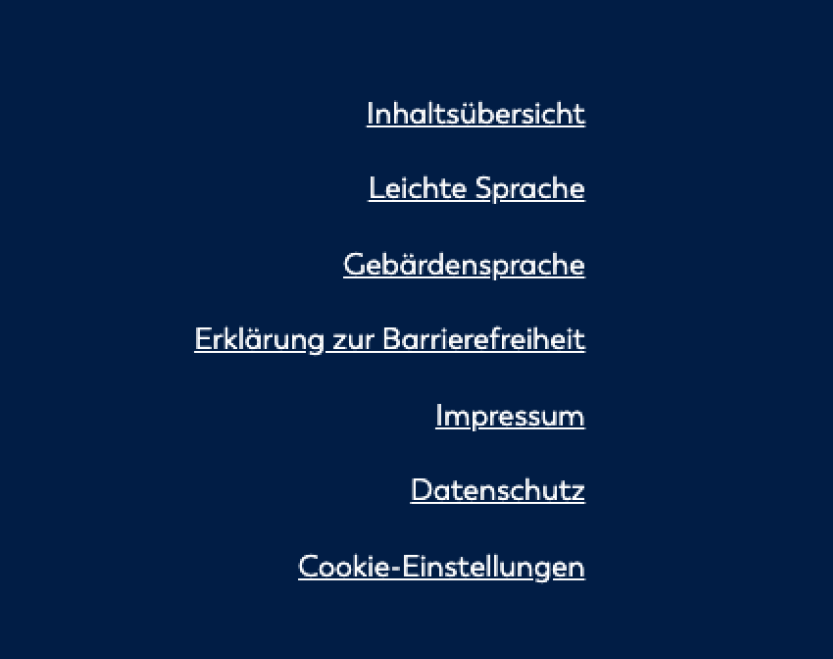
Der Hintergrund vom unteren Teil der Seite ist dunkelblau.
Hier stehen mehrere Wörter.
Diese Wörter können Sie anklicken.
Nach oben:
Wenn Sie hier klicken,
kommen Sie zum Anfang dieser Seite.
Inhaltsübersicht:
Hier erhalten Sie eine Übersicht über die Inhalte unserer Internet-Seite.
Leichte Sprache:
Hier kommen Sie auf unsere Internet-Seiten in Leichter Sprache.
Gebärdensprache:
Hier finden Sie ein Video mit Informationen in Gebärdensprache.
Erklärung zur Barrierefreiheit:
Barriere-Freiheit bedeutet: Es gibt keine Hindernisse.
Impressum:
Hier steht
- wer für die Internet-Seite zuständig ist
- unsere Adresse und
- unsere Telefon-Nummer.
Daten-Schutz:
Hier steht: So verwenden wir Ihre Daten.
Und hier steht der Name einer Person.
Die Person können Sie bei Fragen zum Daten-Schutz fragen.
Cookies:
Das spricht man so: Ku-kis.
Das sind Infos von Menschen, die auf der Seite sind.
Wir erfahren damit, was die Menschen sich ansehen.
Mit den Infos können wir unsere Seite verbessern.
Wichtig:
Sie können die Einstellungen immer bearbeiten.
Sie können sie immer wieder verändern.
Wenn Sie nicht wollen, das wir Ihre Daten sehen.